728x90
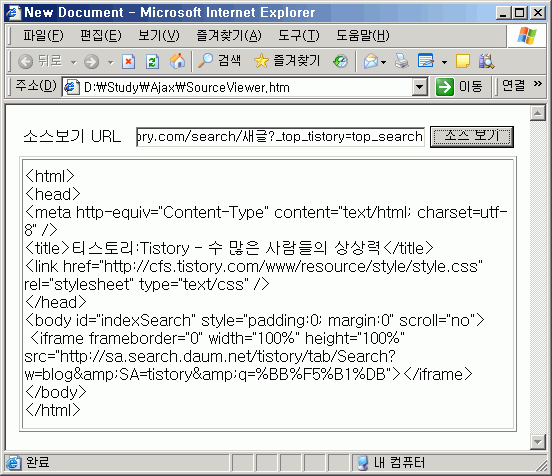
프로젝트를 진행하다 보면 원격 또는 로컬의 웹페이지 소스를 보면서 여러 가지 정보를 참고해야 할 때가 있다. 그럴때 유용하게 써 먹어 보자. AJAX 를 이용한 순수한 HTML 페이지이다. 소스를 카피해서 HTML 로 저장한 후에 더블클릭하거나 브라우저에 던지거나 해서 실행해 보자. 단, AJAX 가 가진 크로스 도메인 문제로 현재 사용하는 도메인이 아닌 경우 권한 오류가 나타난다는 아픔이... 따라서 위에 이야기한 데로 HTML 파일을 탐색기에서 더블클릭하거나 브라우저에 던져 넣어서 실행해야만 크로스 도메인 문제를 극복(?)할 수 있다는 거... ^^; 아래 브라우저의 주소창을 본다면 무슨 뜻이지 이해되리라는 거... 백문이 불여일견!!!
소스: (아래 부분을 클릭하고 Ctrl + A 를 누르면 깔끔하게 선택 완료)
반응형
'프로그래밍 TIP > AJAX' 카테고리의 다른 글
| [AJAX] mms 주소를 AJAX 와 인코딩을 통해 숨기기 (4) | 2009.02.16 |
|---|---|
| [AJAX] request 객체의 기억해 둘 속성과 메소드 (0) | 2008.07.04 |
| [AJAX] Form 의 데이타를 POST 로 전송하기(또는 GET 으로 전송하기) (6) | 2008.07.04 |